Layout
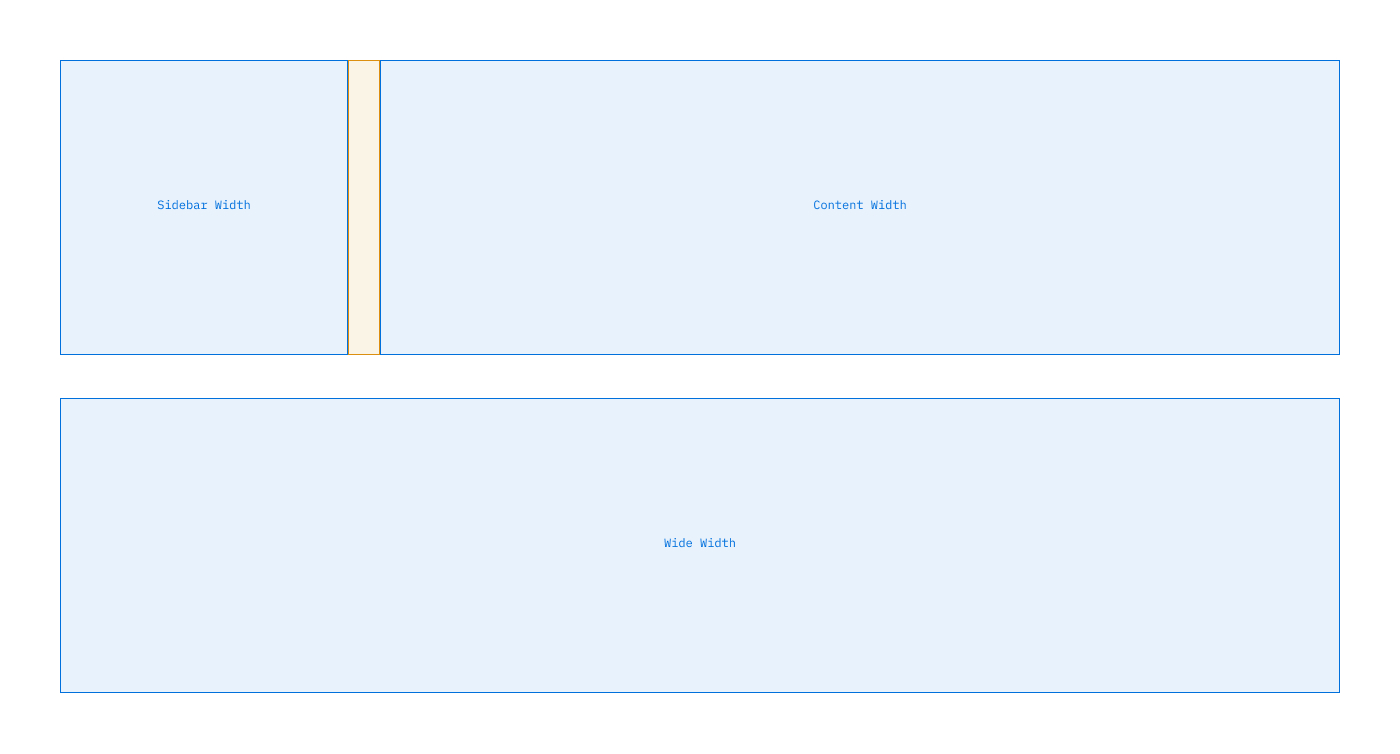
The layout system is divided into two widths sidebar and content. A third width called wide exists that equals the combined width of sidebar and content plus the gap between them (--ua_space--gap).

| Width | rem | px |
|---|---|---|
| Sidebar | 18rem | 288px |
| Content | 58rem | 928px |
| Wide | 77rem | 1232px |
Layout tokens
:root {
--ua_layout-width--content: 58rem;
--ua_layout-width--sidebar: 18rem;
--ua_layout-width--wide: calc(var(--ua_layout-width--content, 58rem) + var(--ua_layout-width--sidebar, 18rem) + var(--ua_space--gutter, 1rem));
}
Spacing
Spacing values help to create consistent interfaces by clearly defining relationships between components.
Spacing values are static and don't change based on platform scale. Different spacing values can be used for different sizes and scales as needed.
Space Tokens
:root {
--ua_space--05: 0.25rem;
--ua_space--1: 0.5rem;
--ua_space--2: 1rem;
--ua_space--4: 2rem;
--ua_space--8: 4rem;
--ua_space--16: 8rem;
}
Semantic Spacing
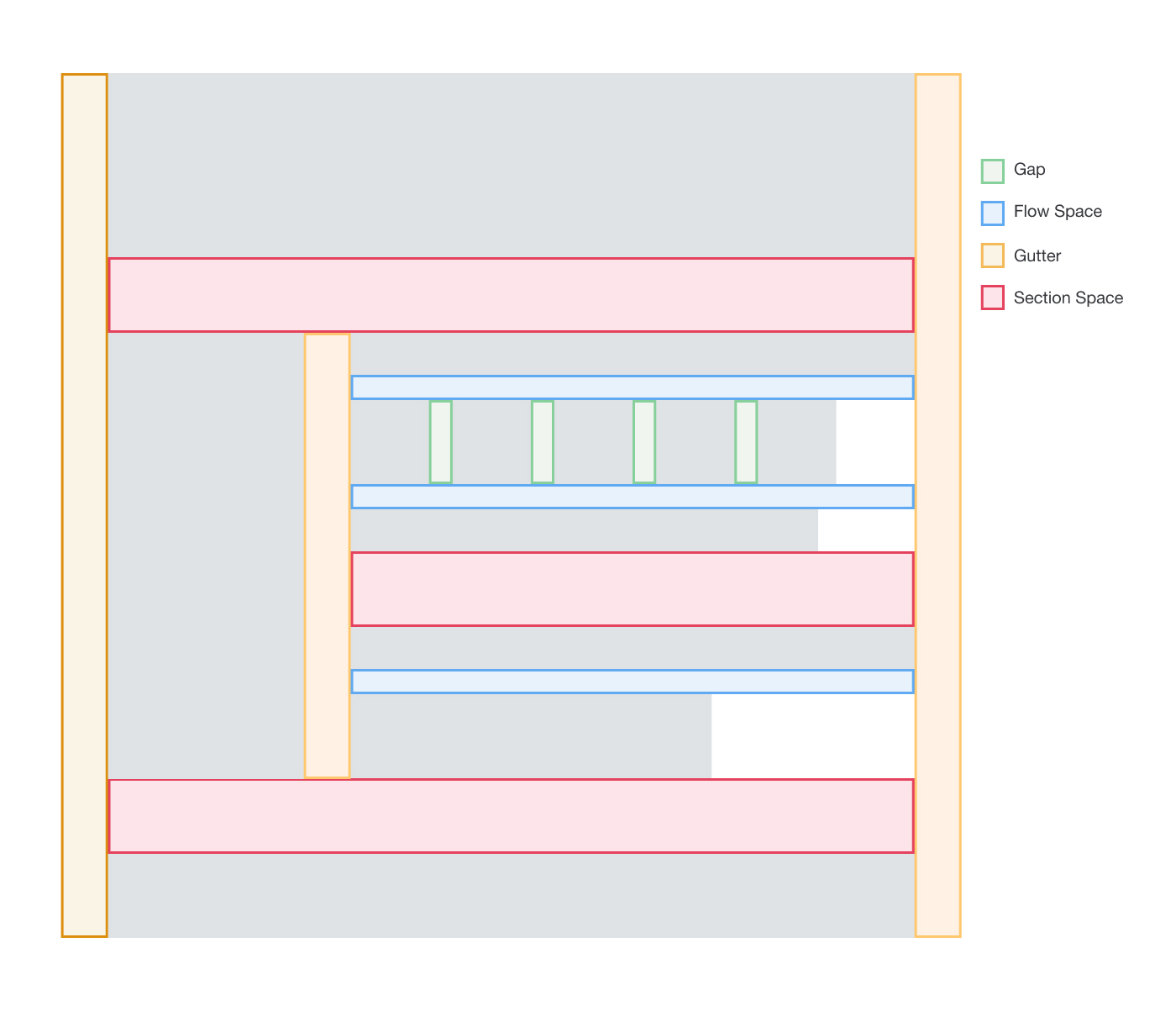
In addition to the space tokens, there are a few semantic spacing options available. These are meant to create harmonious spacing between elements.

:root {
--ua_space--block-padding: 2rem;
--ua_space--inline-padding: 0.1em 0.3em;
--ua_space--inline-block-padding: 0.25em 0.75em;
--ua_space--flow: 2rem;
--ua_space--section: 4rem;
--ua_space--gutter: 1rem;
--ua_space--grid-gap: 2rem;
--ua_space--flex-gap: 1rem;
--ua_space--flow-half: calc(var(--ua_space--flow, 2rem) / 2);
--ua_space--flow-double: calc(var(--ua_space--flow, 2rem) * 2);
}
@media (min-width: 77rem) {
:root {
--ua_space--section: var(--ua_space--16, 8rem);
}
}
Flow Spacing
Flow spacing is a special type of space applied to the top margin of each consecutive child within a flow layout.
You can see an example of the flow spacing implementation here
.ua_layout--flow > * + * {
margin: 0;
margin-block-start: var(--ua_space--flow, 2rem);
}
It is important to note that in the design system, we rarely ever apply bottom margins in regular content areas.