Alert Banner
Storybook
View this component in the Storybook sandbox
GitHub
Browse the files and source code related to this component
The Alert Banner component is meant for displaying critical information.
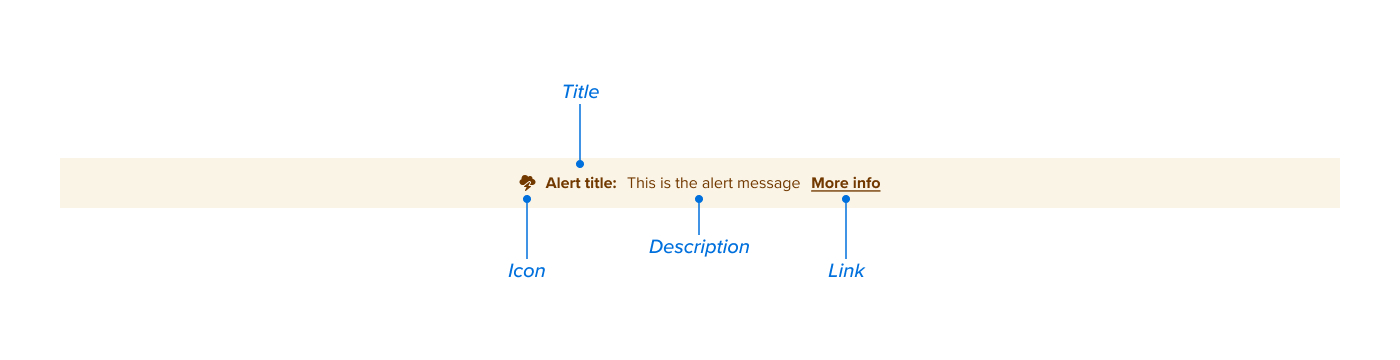
Anatomy

Usage Guidelines
The Alert Banner component should only be used for critical communication, such as emergency alerts, public health or safety advisories, or system outages. It is the component that may be placed above the Brand Bar.
When to consider a different component
For almost all use cases, we recommend using the Callout component, as it offers more flexibility and may be used in content areas.
Implementation
This component is not available in WordPress, but is used for emergency communications on ua.edu.
<div class="ua_component_wrapper">
<div class="ua_alert-banner" role="region" aria-label="System Alert">
<span
class="fa fa-triangle-exclamation"
title="triangle-exclamation"
aria-hidden="true"
></span>
<span class="ua_visually-hidden">triangle-exclamation</span>
<strong>This is an alert banner</strong>
: This is a brief description of the alert
<a href="https://www.ua.edu" class="ua_link-box_title">More Info</a>
</div>
</div>
<AlertBanner
icon="triangle-exclamation"
title="This is an alert banner"
description="This is a brief description of the alert"
href="https://www.ua.edu"
/>React Component Props
- title
string (required) - The alert title
- description
ReactNode (required) - A short description of the alert
- icon
string - The name of a FontAwesome icon to display inside the alert
- href
string - A link for the user to learn more about the alert