Callout
Storybook
View this component in the Storybook sandbox
GitHub
Browse the files and source code related to this component
The Callout component is used to draw attention to important information.
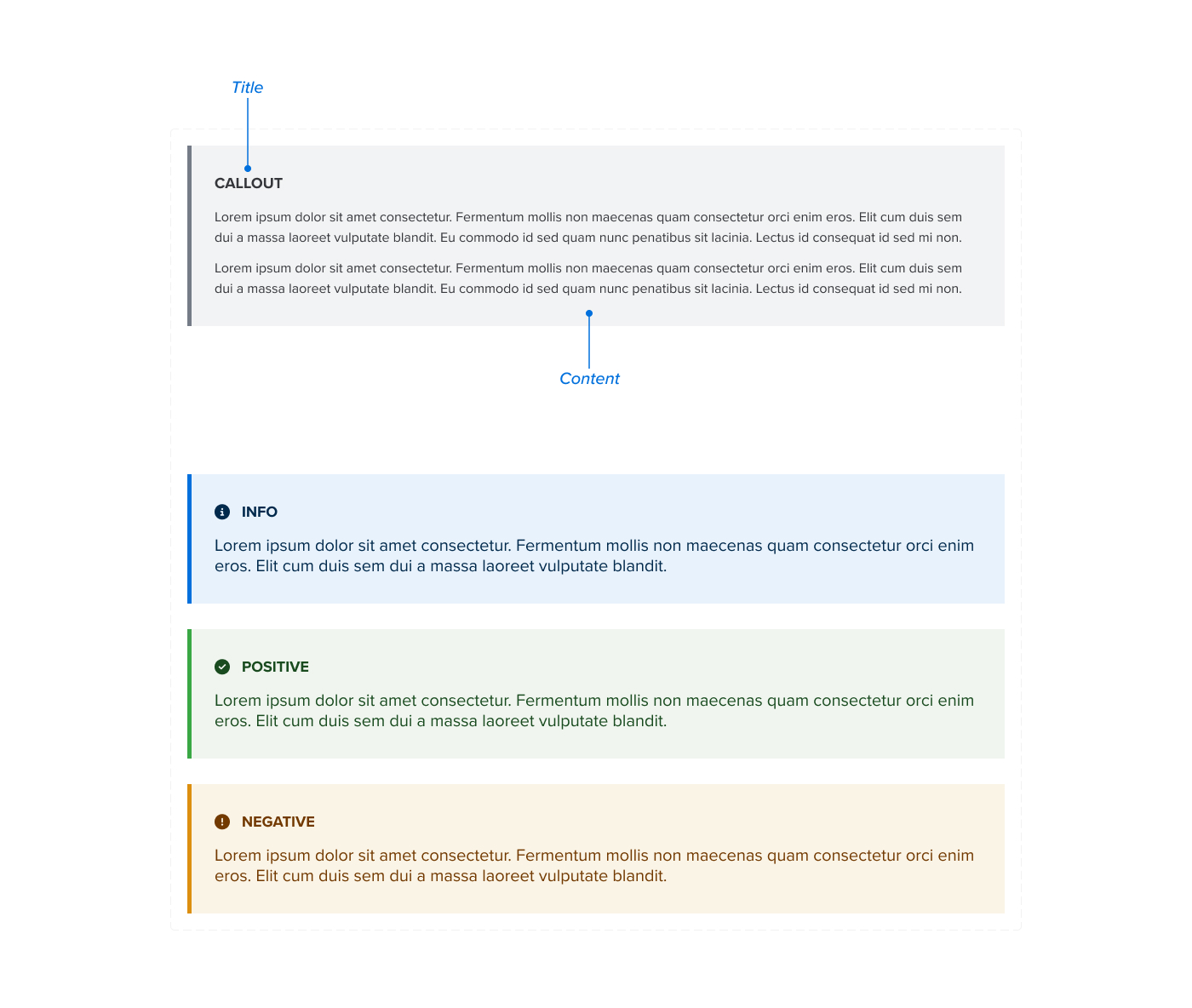
Anatomy

Usage Guidelines
The nature of the information displayed in a callout could be a system message, alert, or anything that needs to be highlighted. Editors should select the context of the callout based on the nature of the information.
When deciding what context to use, please take the following into consideration:
- Default context is meant to highlight information users should take note of, even when skimming
- Info context is meant to convey crucial information necessary for users to succeed
- Positive context is good for optional information to help a user be more successful or to display a positive status message
- Negative context is reserved for critical content demanding immediate user attention due to potential risks, such as warnings and urgent advisories
Overuse of "higher priority" contexts like negative can condition users to ignore them, so choose the context of your callout carefully.
Implementation
This component is available in WordPress as the “Callout” block. It is a UA block supported by the Division of Strategic Communications.
<div class="ua_component_wrapper">
<div class="ua_callout undefined ua_layout--flow">
<h2 class=" ua_callout_title">Callout</h2>
<p>Lorem Ipsom ...</p>
</div>
</div>
<Callout heading_level={2} title="Callout">
<p>Lorem Ipsom ... </p>
</Callout>React Component Props
- text
string (required) - The text to display on the call to action
- href
string (required) - The CTA destination
- newTab
boolean - Determines if the CTA will open in a new tab (default: false)
- presence
string [subtle] - Determines the presence of the CTA (default: default). Subtle is used for less important actions.
- justify
string [start, end, center] - Determines the horizontal justification of the CTA
- className
string - Additional classes to be added to the CTA wrapper
Variants
Informative
<div class="ua_component_wrapper">
<div class="ua_callout ua_context--info ua_layout--flow">
<h2 class=" ua_callout_title">
<span class="fa fa-circle-info" title="Info" aria-hidden="true"></span>
<span class="ua_visually-hidden">Info</span>
Callout
</h2>
<p>Lorem Ipsom ...</p>
</div>
</div>
<Callout heading_level={2} title="Callout" context="info">
<p>Lorem Ipsom ... </p>
</Callout>Positive
<div class="ua_component_wrapper">
<div class="ua_callout ua_context--positive ua_layout--flow">
<h2 class=" ua_callout_title">
<span
class="fa fa-circle-check"
title="check mark"
aria-hidden="true"
></span>
<span class="ua_visually-hidden">check mark</span>
Callout
</h2>
<p>Lorem Ipsom ...</p>
</div>
</div>
<Callout heading_level={2} title="Callout" context="positive">
<p>Lorem Ipsom ... </p>
</Callout>Negative
<div class="ua_component_wrapper">
<div class="ua_callout ua_context--negative ua_layout--flow">
<h2 class=" ua_callout_title">
<span
class="fa fa-circle-exclamation"
title="exclamation"
aria-hidden="true"
></span>
<span class="ua_visually-hidden">exclamation</span>
Callout
</h2>
<p>Lorem Ipsom ...</p>
</div>
</div>
<Callout heading_level={2} title="Callout" context="negative">
<p>Lorem Ipsom ... </p>
</Callout>