Pullquote
Storybook
View this component in the Storybook sandbox
GitHub
Browse the files and source code related to this component
A blockquote is a way to highlight a quote from a person or other source in a way that visually separates it from the rest of the content.
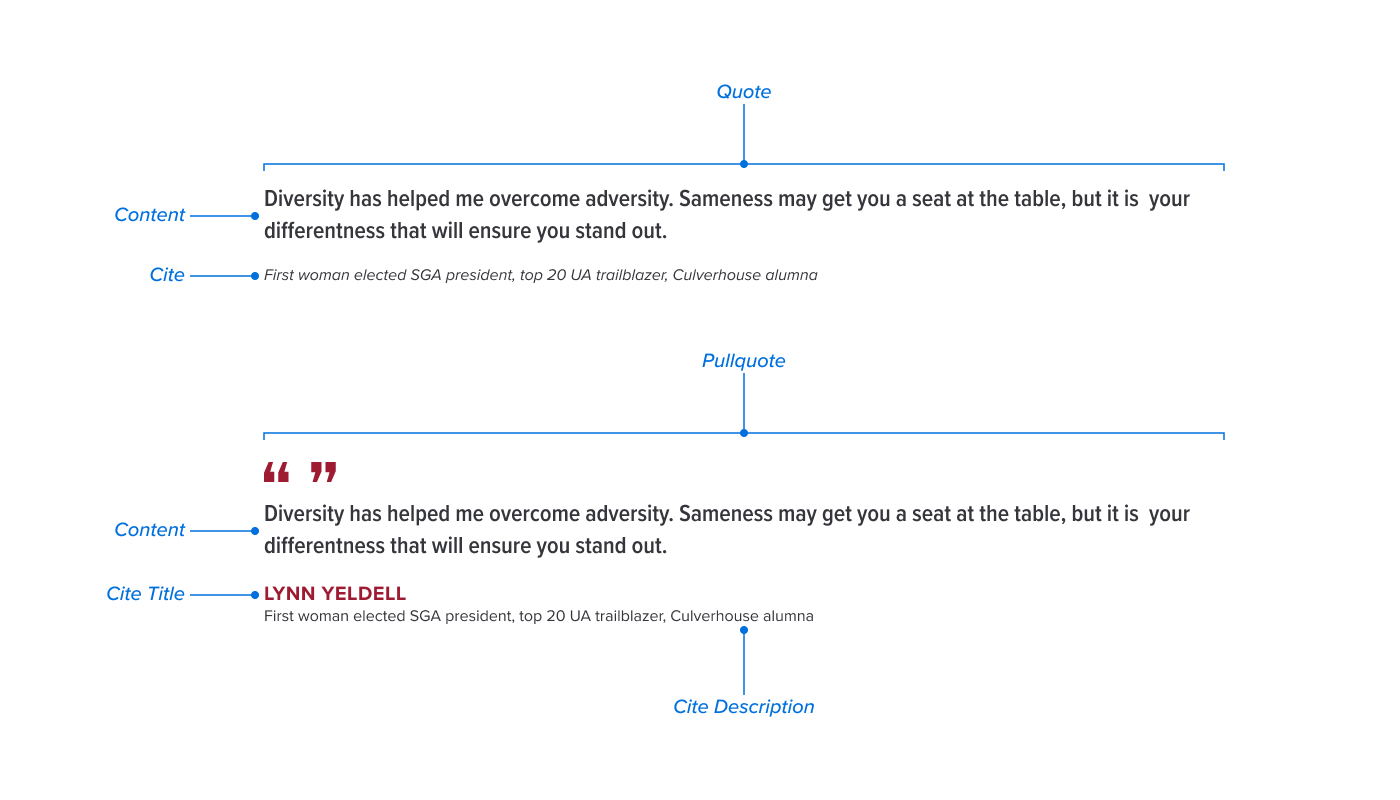
Anatomy

Usage Guidelines
Pullquotes may be used to highlight a quote from a person or other source and should include a citation. The citation may include the name of the person or source, a title or description, and a link to the source if available.
When to consider a different component
Pullquotes should only be used for standalone content. If the quote requires other information or context, consider using a paragraph with quotation marks around quoted material.
Implementation
This component is available in WordPress as the Pullquote block. It is a core Gutenberg block.
<div class="ua_component-wrapper">
<blockquote cite="https://loremipsum.io/" class="ua_pullquote">
<p>
Lorem ipsum is placeholder text commonly used in the graphic, print, and
publishing industries for previewing layouts and visual mockups.
</p>
<footer>
<strong>Lorem Ipsom</strong>
Placeholder text generator
</footer>
</blockquote>
</div>
<Pullquote
cite={{
url: "https://loremipsum.io/",
title: "Lorem Ipsom",
description: "Placeholder text generator"
}}
>
<p>
Lorem ipsum is placeholder text commonly used in the graphic, print,
and publishing industries for previewing layouts and visual mockups.
</p>
</Pullquote>React Component Props
- cite
object - The citation data
- children
ReactNode (required) - The content of the quote
- className
string - Additional classes to apply to the accordion
ua_component-wrapperelement