Example Event
Mar 30 - May 31 2024
Time 8:00 a.m. - 2:00 p.m.
Location Virtual
View this component in the Storybook sandbox
Browse the files and source code related to this component
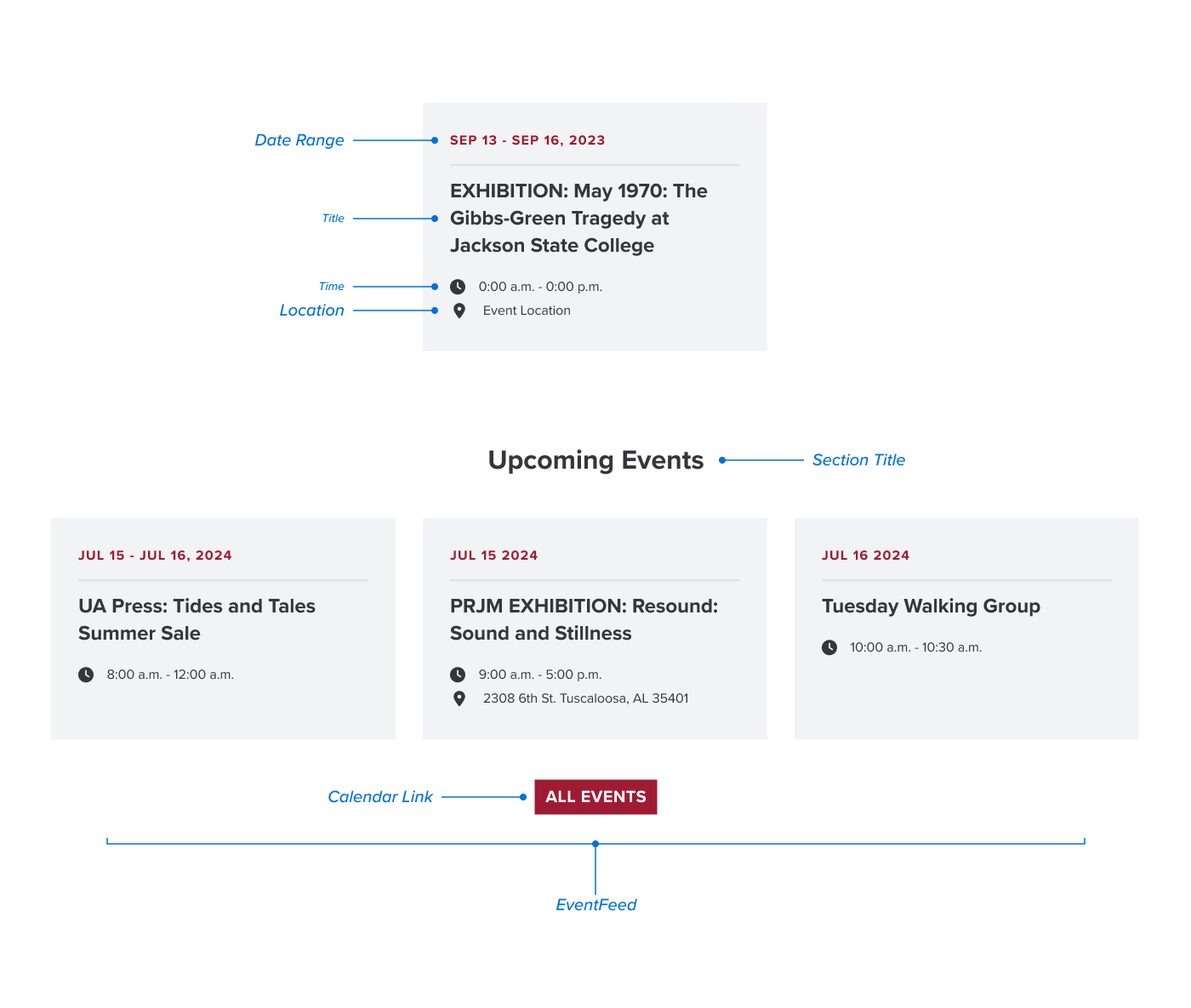
The Event component displays the title, times, and dates for an event. It is used in the EventFeed component, which displays events from the campus calendar.

The Event component may be used anywhere a simple event listing is needed. Event components are not suitable for lengthy descriptions and the title should match only the name of the event. Events may be linked to a page with more details. Displaying the location is optional.
This component is available in WordPress as the Event block. It is a UA block maintained by the Division of Strategic Communications. A feed of events from the campus calendar may be embedded using the EventFeed block, also available in WordPress under UA Blocks.
<div class="ua_component_wrapper">
<article class="ua_event">
<h3 class=" ua_event_name"><a href="#">Example Event</a></h3>
<p class="ua_event_date"><span>Mar 30 - May 31 2024</span></p>
<p class="ua_event_time">
<span class="fa fa-clock" title="Time" aria-hidden="true"></span>
<span class="ua_visually-hidden">Time</span>
8:00 a.m.
<span>- 2:00 p.m.</span>
</p>
<p class="ua_event_location">
<span
class="fa fa-location-dot"
title="Location"
aria-hidden="true"
></span>
<span class="ua_visually-hidden">Location</span>
Virtual
</p>
</article>
</div>
<Event
heading_level={3}
title="Example Event"
start="2024-03-30 8:00"
end="2024-05-31 14:00"
location="Virtual"
href="#"
/>number 1-6 (required)string (required)string | Date (required)string | Date (required)stringbooleanstringstring<EventFeed
heading_level={2}
title="Academic Dates & Deadlines"
limit={4}
groupSlug="academic_dates_deadlines"
/>string (required)number (required)number 1-5left | right | centerbooleannumberstringstring