Call To Action
Storybook
View this component in the Storybook sandbox
GitHub
Browse the files and source code related to this component
A call to action, or CTA is a link styled to stand out from the rest of the content.
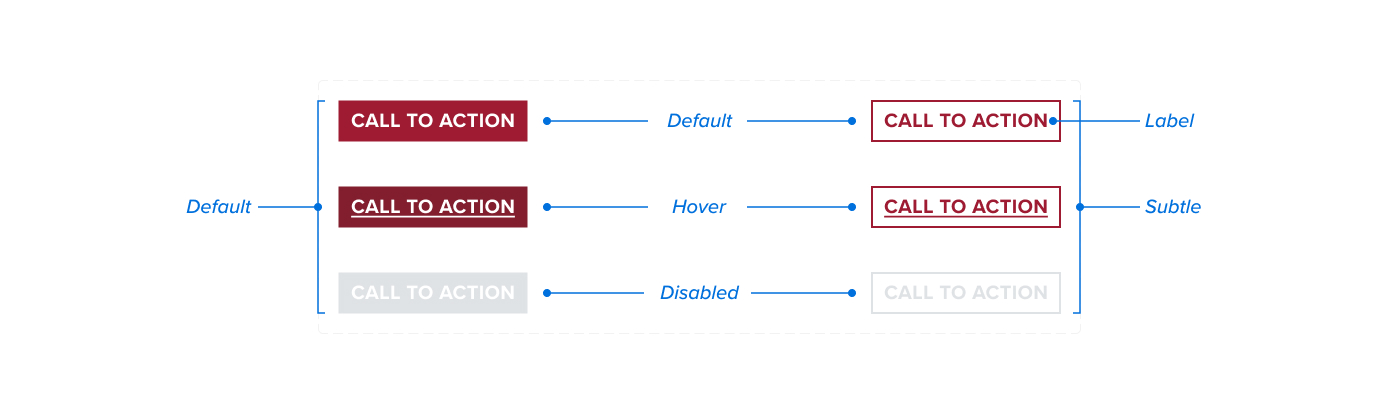
Anatomy

Usage Guidelines
CTAs should be used sparingly and only when you want to draw attention to a specific action. They should be used to guide users to the next step in a process or to a specific page.
When to consider a different component
For long lists of links, consider using a Link List. Another great option is to use a Link Box, which allows for an icon and description.
Implementation
This component is available in WordPress as the “Buttons” block. It is a core Gutenberg block.
<div class="ua_component_wrapper "><a href="#" class="ua_cta">Click Me</a></div>
<CallToAction text="Click Me" href="#" />React Component Props
- text
string (required) - The text to display on the call to action
- href
string (required) - The CTA destination
- newTab
boolean - Determines if the CTA will open in a new tab (default: false)
- presence
string [subtle] - Determines the presence of the CTA (default: default). Subtle is used for less important actions.
- justify
string [start, end, center] - Determines the horizontal justification of the CTA
- className
string - Additional classes to be added to the CTA wrapper
Variants
Subtle
<div class="ua_component_wrapper ua_presence--subtle">
<a href="#" class="ua_cta">Click Me</a>
</div>
<CallToAction text="Click Me" href="#" presence="subtle"/>Call to Action List
To create a CTA List, use an unordered list with the class ua_layout--flex. You can then justify the CTAs using the justify class.
<ul className="ua_layout--flex ua_justify--center">
<li>
<div class="ua_component_wrapper">
<a href="#" class="ua_cta">Click Me</a>
</div>
</li>
<li>
<div class="ua_component_wrapper">
<a href="#" class="ua_cta ua_presence--subtle">Click Me</a>
</div>
</li>
</ul><ul className="ua_layout--flex ua_justify--center">
<li>
<CallToAction text="Click Me" href="#" />
</li>
<li>
<CallToAction text="Click Me" href="#" presence="subtle" />
</li>
</ul>